| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 자바ORM표준프로그래밍
- hibernate.dialect
- gitreset
- SpringBoot
- 네이버 연결된 서비스
- Invalid bound statement (not found)
- org.apache.ibatis.binding.BindingException
- Git
- fixedDelay
- ERROR TYPE : org.apache.ibatis.binding.BindingException
- 매핑정보가없는필드
- 김영한JPA
- 데이터베이스 방언
- 네이버로그인API
- Transaction not successfully started
- JPA
- initialDelay
- 멱등활용
- HTTP3
- @Entity
- HTTPMESSAGE
- http
- 무상태프로토콜
- @Table
- RFC723x
- DB방언
- KAKAOLOGINAPI
- anyMatch
- gitrevert
- 캐쉬가능
- Today
- Total
twocowsong
카카오 로그인 API 본문
웹 환경 - Java, SpringBoot
순서
1. 카카오톡 개발자 사이트에서 애플리케이션을 등록합니다.
2. 등록된 애플리케이션에서 키를 받고 플랫폼 정보를 등록합니다.
3. 카카오에서 제공해주는 SDK를 다운받고 로그인 화면에서 스크립트를 부릅니다.
4. 카카오로그인이 성공적으로 이루어지면 id, accesstoken을 서버로 전송하게됩니다.
5. 서버에서 api 통신을 통해 입력받은 accesstoken으로 정상데이터 확인을 다시합니다.
(서버에서 확인하는 이유는 스크립트에서 조작할수있기때문입니다.)
6. 정상적으로 입력받았으면 로그인을 시킵니다. (로그인은 기능 현재 글에서 없습니다.)
카카오 개발자화면은 카카오가 언제든지 바꿀수있습니다.
화면만 그대로 따라하지마시구 메뉴를 보고 글도 읽어주면서 따라가주세요!!!!
1. 개발자 사이트 애플리케이션 등록

어플리케이션 이름만 적고 넘어가도록하겠습니다.
2. 애플리케이션 키받구 플랫폼 등록

카카오톡 개발자에서 정상적으로 애플리케이션을 등록하셧다면 요약 정보에서 JavaScript키를 갖고 개발을 진행하실수있습니다.

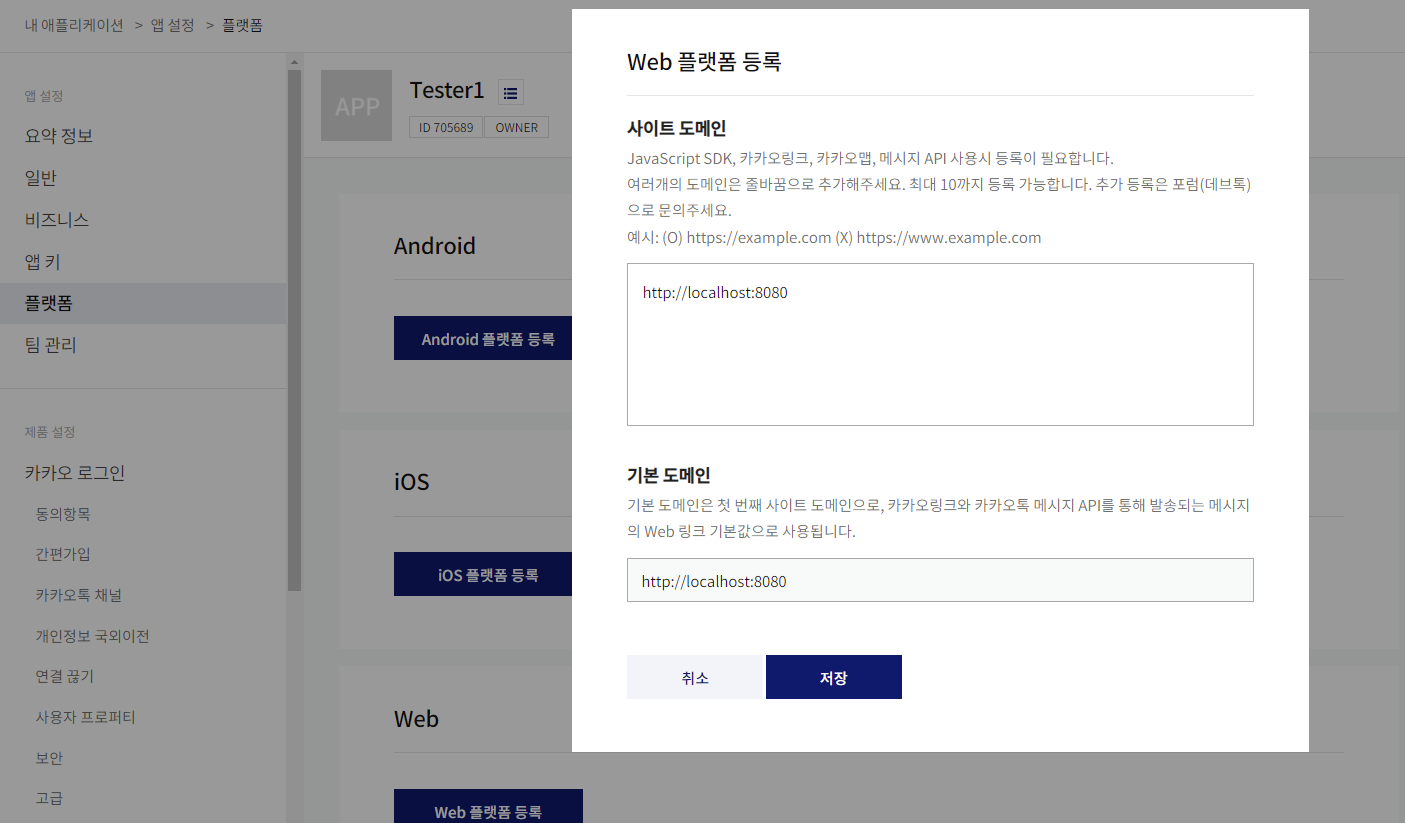
저희는 Web으로 개발을 진행함으로 Web 플랫폼 등록 버튼을 눌러주세요.

로컬에서 진행할수있게 http://localhost:8080를 입력하여 진행하겠습니다. 사이트 도메인이 다르면 카카오 로그인창에서 에러가 발생할수있습니다. 만약 톰켓을 띄우실때 포트를 다르게하셨다면 꼭 다르게 입력해주셔야합니다.

로그인을 성공하고 리다이렉트 URL을 호출시켜 진행할수도있습니다. 허나 본글에서는 리다이렉트 URL등록없이 진행하도록하겠습니다. 리다이렉트를 원하시는 분들은 등록후에 사용하셔도 무방합니다.

마지막으로 카카오 로그인탭에서 카카오로그인을 활성화해주셔야합니다.
3. SDK 다운받고 호출
- 다운받기 귀찮으시면 CDN으로 사용하셔도됩니다.
<script th:src="@{https://developers.kakao.com/sdk/js/kakao.js}"></script>- 다운받으시려면 아래의 내용을 따라가주세요.

탭메뉴 문서클릭후 맨아래에있는 SDK javascript를 클릭하여 다운로드합니다.


버전을 클릭하면 스크립트 파일로 이동하며 여기서 우클릭 저장을눌러 파일을 저장합니다.
그리고 프로젝트에서 파일을 옮겨서 부르시면됩니다.
4. 로그인 성공 후 토큰값 서버로 보내기
버튼 HTMl 입니다 단순 a태그에 onClick이벤트만 부여하였습니다.
<a href="javascript:void(0);" onclick="javascript:kakaoLogin();">
카카오 로그인
</a>$(function () {
Kakao.init(kakao KEY);
});
function kakaoLogin() {
Kakao.Auth.login({
success: function (authObj) {
Kakao.API.request({
url: '/v2/user/me',
success: function (res) {
var data = {
"id": res.id,
"accessToken" : Kakao.Auth.getAccessToken()};
},
fail: function (error) {
},
})
},
fail: function (err) {
alert('failed to login: ' + JSON.stringify(err))
},
});
}카카오 로그인이 정상적으로 작동되어서 로그인이 성공하면 success함수가 호출됩니다. 이때 ajax로 id와 accesstoken을 같이 보냅니다. (서버에서는 엑세스토큰으로만 api를 확인하기때문에 솔직히 id는 필요없습니다.)
Controller의 내용은 생략하겠습니다.
5. 서버에서 입력받은 토큰값으로 확인하기
먼저 dependency를 추가해주세요.
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
public class KakaoUtil {
/**
* 카카오 Access Token 으로 회원정보 조회
* */
public static HashMap<String, Object> getUserInfo (String accessToken) {
HashMap<String, Object> userInfo = new HashMap<>();
String reqURL = "https://kapi.kakao.com/v2/user/me";
try {
URL url = new URL(reqURL);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("POST");
// 요청에 필요한 Header에 포함될 내용
conn.setRequestProperty("Authorization", "Bearer " + accessToken);
BufferedReader br = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line = "";
String result = "";
while ((line = br.readLine()) != null) {
result += line;
}
JsonParser parser = new JsonParser();
JsonElement element = parser.parse(result);
String name = element.getAsJsonObject().get("kakao_account").getAsJsonObject().get("name").getAsString();
String ci = element.getAsJsonObject().get("kakao_account").getAsJsonObject().get("ci").getAsString();
userInfo.put("name", name);
userInfo.put("ci", ci);
} catch (IOException e) {
return null;
}
return userInfo;
}
}카카오에서 필요권한을 더요청하면 element.getAsJsonObject().get("kakao_account").getAsJsonObject()에 다양한 정보들이 들어오게됩니다. 하지만.. 개인정보를 요청하는건 워낙 까다롭습니다. 카카오의 경우에는 채널과 연결해야지만 전화번호를 들고올수있기때문에 채널등록부터 해야합니다.
그리고 카카오의 단점이라고 생각되는부분은 여기있습니다.
카카오의 경우에는 한개의 애플리케이션 안드로이드와 IOS의 각각1대1맵핑이됩니다. 즉 패키지, 번들아이디가 한개씩밖에 등록이안되죠.

만약 지원하는 앱이 2개이상일경우에는 갯수에 맞게 애플리케이션을 추가등록해줘야합니다. res.id의 경우 애플리케이션마다 달라지기때문에 앱을 2개이상 사용하는경우에는 res.id로 회원을 구분하기에는 문제가 발생합니다. (1개의 경우에는 상관없습니다.) 본글에서는 2개이상의 애플리케이션을 지원하기때문에 kakaoUtil 클래스처럼 ci값을 입력받아 회원아이디를 구성합니다.
ci란 개인정보 기반으로 암호화된 데이터값입니다. 이값으로 회원을 구분하게됩니다.
6. 로그인
애플리케이션 1개 : res.id로 기준으로 회원을 구성하셔도 무방합니다.
애플리케이션 2개 이상 : res.id가 애플리케이션 기준마다 다름으로 ci값을 pk기준으로 db를 구성하시고 진행하시면될것같습니다.
질문이나 글에서 수정, 추가됐으면 좋겠다는 부분이있으면 댓글적어주시면 빠르게 반영하겠습니다.
'IT > 기타' 카테고리의 다른 글
| 네이버와 연결된 서비스 관리 (0) | 2022.02.22 |
|---|---|
| 네이버 로그인 API (0) | 2022.02.22 |
| 윈도우 10 다크모드, 야간모드 (0) | 2022.02.20 |



