| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바ORM표준프로그래밍
- @Table
- DB방언
- JPA
- @Entity
- SpringBoot
- anyMatch
- Invalid bound statement (not found)
- gitrevert
- 김영한JPA
- Git
- gitreset
- 네이버로그인API
- RFC723x
- org.apache.ibatis.binding.BindingException
- HTTPMESSAGE
- HTTP3
- fixedDelay
- Transaction not successfully started
- initialDelay
- 무상태프로토콜
- hibernate.dialect
- ERROR TYPE : org.apache.ibatis.binding.BindingException
- http
- 멱등활용
- 데이터베이스 방언
- 매핑정보가없는필드
- KAKAOLOGINAPI
- 캐쉬가능
- 네이버 연결된 서비스
- Today
- Total
twocowsong
[모든 개발자를 위한 HTTP 웹 기본 지식 - 29] 본문
캐쉬 기본 동작

클라이언트가 star.jpg를 요청할경우 서버가 이미지의 정보 헤더 : 0.1 , 바디 : 1.0 합 : 1.1m 정보를 전송해줍니다.
만약 캐쉬가 없을경우 매번 클라이언트는 요청하고 1.1m 이미지를 다운받는이방법이 계속 반복될것입니다.
낭비가 심하고 좋지않은방법입니다.
캐쉬가 없을 때는 계속해서 네트워크를 통해서 데이터를 다운받아야하며 네트워크는 매우 느리고 비싸며 브라우저 로딩 속도가 느림으로 사용자측에서는 좋지않은 결과만 보여지게됩니다.

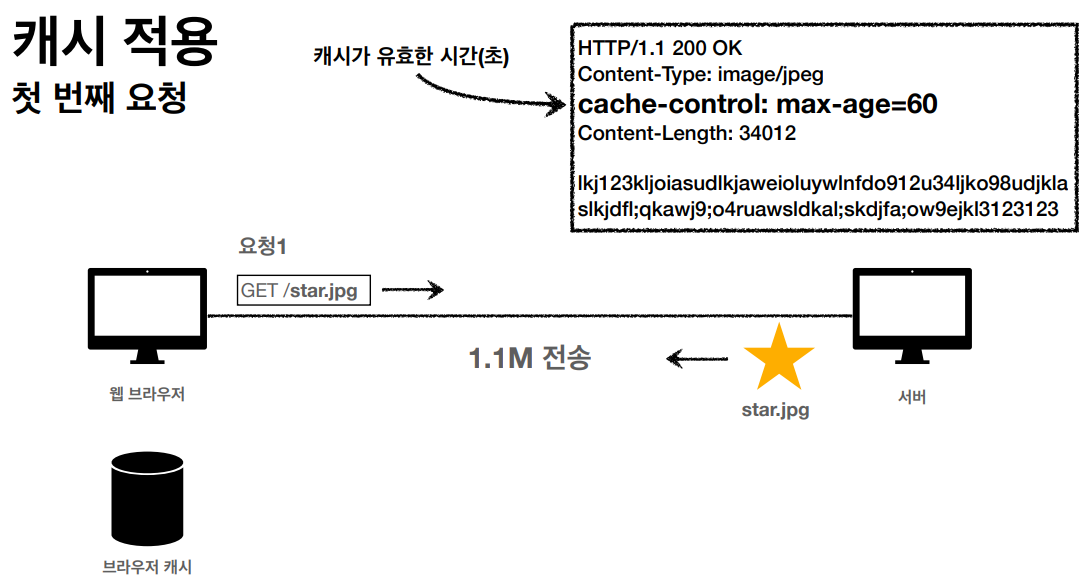
캐쉬를 적용하게 되면 HTTP 헤더에 cache-control이 추가되며 max-age의 시간동안 캐쉬가 유효합니다.
클라이언트가 star.jpg를 최초 요청하게되면 서버에서는 이미지를 내려줍니다.

응답 결과를 브라우저 캐쉬에 저장하게됩니다. 이후 클라이언트의 요청중에서 star.jpg를 요청하게될경우 캐쉬를 먼저 확인하게 됩니다. max-age동안 유효할경우 브라우저 캐쉬에서 이미지를 먼저조회후 사용하게되며 네트워크를 타지않고 이미지를 가져오기때문에 매우 효율적으로 이미지를 가져올수있습니다.
캐시 적용
• 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
• 비싼 네트워크 사용량을 줄일 수 있다.
• 브라우저 로딩 속도가 매우 빠르다.
• 빠른 사용자 경험

만약 설정한 max-age가 초과될 경우 다시 이미지를 요청하게 됩니다. 서버에서 똑같은 star.jpg를 내려줄 경우 같은 방법으로 다운받은 이미지를 브라우저 캐시에 덮어씌우게 됩니다. 같은이미지라도 말이죠.
캐시 시간 초과
• 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
• 이때 다시 네트워크 다운로드가 발생한다
'IT > HTTP' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식 - 31] (0) | 2022.01.30 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식 - 30] (0) | 2022.01.30 |
| [모든 개발자를 위한 HTTP 웹 기본 지식 - 28] (0) | 2022.01.29 |
| [모든 개발자를 위한 HTTP 웹 기본 지식 - 27] (0) | 2022.01.29 |
| [모든 개발자를 위한 HTTP 웹 기본 지식 - 26] (0) | 2022.01.29 |




